Gdy rozważasz stworzenie strony internetowej na platformie WordPress, jednym z pierwszych wyborów, przed którymi staniesz, jest decyzja między darmowym a płatnym szablonem. Wybór ten ma kluczowe znaczenie dla funkcjonalności, wyglądu i wydajności Twojej witryny. Darmowe szablony, choć kuszące ze względu na brak kosztów, mają swoje ograniczenia, które mogą wpłynąć na Twoją decyzję.
Porównanie darmowych i płatnych szablonów do WordPress

Darmowe szablony mają ograniczone funkcje. Choć istnieje wiele atrakcyjnych darmowych szablonów, które mogą spełniać podstawowe potrzeby, często brakuje im zaawansowanych funkcji, które mogą być kluczowe dla profesjonalnej strony internetowej. Darmowe szablony zazwyczaj oferują ograniczone możliwości personalizacji, co może utrudniać dostosowanie witryny do specyficznych potrzeb Twojego biznesu. Brak zaawansowanych opcji, takich jak integracja z narzędziami marketingowymi, zaawansowane formularze kontaktowe czy wsparcie dla różnych typów mediów, może ograniczać Twoje możliwości w pełni wykorzystania potencjału strony internetowej.
Płatne szablony, z drugiej strony, oferują szeroką gamę funkcji, które mogą znacząco poprawić funkcjonalność i estetykę Twojej witryny. Wiele płatnych szablonów jest wyposażonych w zaawansowane narzędzia do personalizacji, które pozwalają na dostosowanie każdego elementu strony do Twoich potrzeb. Dodatkowo, płatne szablony często zawierają wsparcie dla zaawansowanych wtyczek i narzędzi, które mogą zwiększyć funkcjonalność Twojej witryny. Inwestując w płatny szablon, zyskujesz dostęp do regularnych aktualizacji i wsparcia technicznego, co może być kluczowe dla utrzymania bezpieczeństwa i wydajności strony.
Bezpieczeństwo i aktualizacje

Bezpieczeństwo jest jednym z najważniejszych aspektów prowadzenia strony internetowej, a regularne aktualizacje szablonów są kluczowym elementem zapewnienia tego bezpieczeństwa. W przypadku darmowych szablonów, aktualizacje mogą być rzadkie lub całkowicie nieobecne, co może narazić Twoją witrynę na różnego rodzaju zagrożenia.
Regularne aktualizacje zwiększają bezpieczeństwo szablonów. Płatne szablony są zazwyczaj tworzone przez profesjonalne firmy lub doświadczonych deweloperów, którzy dbają o regularne aktualizacje swoich produktów. Te aktualizacje nie tylko wprowadzają nowe funkcje i poprawki, ale przede wszystkim eliminują luki bezpieczeństwa, które mogą być wykorzystywane przez hakerów. Dzięki regularnym aktualizacjom, Twoja witryna jest mniej podatna na ataki i lepiej chroniona przed zagrożeniami. Ponadto, płatne szablony często oferują wsparcie techniczne, które może pomóc w szybkim rozwiązaniu problemów związanych z bezpieczeństwem.
Darmowe szablony, choć mogą być atrakcyjne ze względu na brak kosztów, często nie oferują tego samego poziomu wsparcia i aktualizacji. Brak regularnych aktualizacji może prowadzić do problemów z kompatybilnością z nowymi wersjami WordPressa oraz z innymi wtyczkami, co może wpłynąć na funkcjonalność i bezpieczeństwo witryny. W dłuższej perspektywie, brak aktualizacji może prowadzić do poważnych problemów, które mogą wymagać kosztownych napraw lub nawet całkowitej przebudowy witryny.
Inwestując w płatny szablon, zyskujesz pewność, że Twoja witryna będzie regularnie aktualizowana i chroniona przed najnowszymi zagrożeniami. Regularne aktualizacje zapewniają także lepszą kompatybilność z nowymi wersjami WordPressa i innymi wtyczkami, co pozwala na płynne działanie witryny i minimalizuje ryzyko problemów technicznych.
Personalizacja i unikalność

Jednym z kluczowych aspektów tworzenia strony internetowej jest możliwość dostosowania jej do indywidualnych potrzeb i wymagań Twojego biznesu. Personalizacja i unikalność witryny mogą znacząco wpłynąć na jej sukces, przyciągając więcej użytkowników i zwiększając zaangażowanie.
Dostosowanie szablonu do indywidualnych potrzeb biznesu. Płatne szablony zazwyczaj oferują szerokie możliwości personalizacji, które pozwalają na dostosowanie każdego elementu witryny do Twoich potrzeb. Możesz zmieniać kolory, czcionki, układ strony, a także dodawać różnorodne elementy, takie jak galerie zdjęć, formularze kontaktowe, czy sekcje bloga. Dzięki temu, Twoja witryna może być unikalna i wyróżniać się na tle konkurencji. Personalizacja pozwala także na lepsze dopasowanie witryny do tożsamości marki, co może zwiększyć rozpoznawalność i zaufanie użytkowników.
Darmowe szablony, choć mogą oferować podstawowe możliwości personalizacji, często są ograniczone w zakresie dostępnych opcji. Brak zaawansowanych narzędzi do personalizacji może utrudniać dostosowanie witryny do specyficznych potrzeb Twojego biznesu. Ponadto, darmowe szablony są często używane przez wiele stron internetowych, co może sprawić, że Twoja witryna będzie wyglądać podobnie do innych, co może wpłynąć na jej unikalność i atrakcyjność dla użytkowników.
Inwestując w płatny szablon, zyskujesz dostęp do zaawansowanych narzędzi do personalizacji, które pozwalają na stworzenie unikalnej i profesjonalnej witryny. Możliwość dostosowania każdego elementu strony pozwala na lepsze dopasowanie witryny do tożsamości marki i specyficznych potrzeb Twojego biznesu. Dzięki temu, Twoja witryna może wyróżniać się na tle konkurencji i przyciągać więcej użytkowników.
Wsparcie

Wsparcie techniczne jest kluczowym elementem utrzymania i zarządzania stroną internetową. Profesjonalne wsparcie może pomóc w szybkim rozwiązaniu problemów technicznych, co pozwala na płynne działanie witryny i minimalizuje ryzyko przestojów.
Profesjonalne wsparcie techniczne od twórców szablonów. Płatne szablony zazwyczaj oferują dostęp do profesjonalnego wsparcia technicznego, które może pomóc w rozwiązywaniu problemów związanych z instalacją, konfiguracją i użytkowaniem szablonu. Twórcy płatnych szablonów często oferują dedykowane fora, bazy wiedzy, a także możliwość bezpośredniego kontaktu z zespołem wsparcia, co pozwala na szybkie i efektywne rozwiązanie problemów. Dzięki profesjonalnemu wsparciu, możesz mieć pewność, że Twoja witryna będzie działać płynnie i bez problemów.
Darmowe szablony, choć mogą oferować podstawowe wsparcie, często nie zapewniają tego samego poziomu pomocy technicznej. Brak dedykowanego wsparcia może prowadzić do problemów z instalacją i konfiguracją szablonu, co może wpłynąć na funkcjonalność i wydajność witryny. W przypadku problemów technicznych, użytkownicy darmowych szablonów często muszą polegać na społeczności użytkowników, co może być mniej efektywne i czasochłonne.
Inwestując w płatny szablon, zyskujesz dostęp do profesjonalnego wsparcia technicznego, które może pomóc w szybkim rozwiązaniu problemów i zapewnić płynne działanie witryny. Profesjonalne wsparcie może także pomóc w optymalizacji witryny i wprowadzeniu zaawansowanych funkcji, co pozwala na lepsze wykorzystanie potencjału strony internetowej.
Długoterminowe korzyści

Inwestowanie w płatny szablon może przynieść wiele długoterminowych korzyści, które mogą znacząco wpłynąć na sukces Twojej witryny. Zwiększona funkcjonalność i elastyczność strony internetowej mogą przyczynić się do lepszego doświadczenia użytkowników i zwiększenia zaangażowania.
Zwiększona funkcjonalność i elastyczność strony internetowej. Płatne szablony zazwyczaj oferują szeroką gamę zaawansowanych funkcji, które mogą znacząco poprawić funkcjonalność i wydajność Twojej witryny. Wiele płatnych szablonów zawiera wsparcie dla zaawansowanych wtyczek i narzędzi, które mogą zwiększyć funkcjonalność witryny, takich jak narzędzia do analizy ruchu, integracja z mediami społecznościowymi, czy zaawansowane formularze kontaktowe. Dzięki temu, Twoja witryna może oferować lepsze doświadczenie użytkownikom i przyciągać więcej odwiedzających.
Elastyczność płatnych szablonów pozwala także na łatwe dostosowanie witryny do zmieniających się potrzeb i wymagań Twojego biznesu. Możliwość dodawania nowych funkcji i modyfikowania istniejących elementów pozwala na lepsze dopasowanie witryny do aktualnych trendów i potrzeb użytkowników. Dzięki temu, Twoja witryna może być bardziej konkurencyjna i atrakcyjna dla odwiedzających.
Darmowe szablony, choć mogą spełniać podstawowe potrzeby, często nie oferują tego samego poziomu funkcjonalności i elastyczności. Brak zaawansowanych funkcji i ograniczone możliwości personalizacji mogą utrudniać rozwój witryny i dostosowanie jej do zmieniających się potrzeb biznesu. W dłuższej perspektywie, brak zaawansowanych funkcji i elastyczności może prowadzić do konieczności zmiany szablonu lub nawet całkowitej przebudowy witryny, co może być kosztowne i czasochłonne.
Inwestując w płatny szablon, zyskujesz dostęp do szerokiej gamy zaawansowanych funkcji i narzędzi, które mogą znacząco poprawić funkcjonalność i wydajność Twojej witryny. Elastyczność płatnych szablonów pozwala na łatwe dostosowanie witryny do zmieniających się potrzeb i wymagań, co może przyczynić się do długoterminowego sukcesu Twojej strony internetowej. Dzięki temu, Twoja witryna może oferować lepsze doświadczenie użytkownikom i przyciągać więcej odwiedzających, co może prowadzić do zwiększenia zaangażowania i konwersji.
Jak wybrać szablon do WordPress?

Wybór odpowiedniego szablonu do WordPress może być jednym z najważniejszych kroków w procesie tworzenia strony internetowej. Szablon nie tylko definiuje wygląd i styl Twojej witryny, ale również wpływa na jej funkcjonalność, szybkość ładowania oraz doświadczenie użytkownika. W natłoku dostępnych opcji łatwo się pogubić, dlatego warto podejść do tego zadania z odpowiednią wiedzą i przygotowaniem.
Opinie użytkowników

Opinie użytkowników są kluczowe przy wyborze szablonów do WordPress. Przed podjęciem decyzji o zakupie lub zainstalowaniu konkretnego szablonu, warto zwrócić uwagę na to, co inni użytkownicy mają do powiedzenia na jego temat. Dzięki temu można uniknąć potencjalnych problemów i wybrać szablon, który spełni wszystkie Twoje oczekiwania.
Przede wszystkim, opinie użytkowników dostarczają cennych informacji na temat funkcjonalności i wydajności szablonu. Użytkownicy, którzy już korzystali z danego szablonu, mogą podzielić się swoimi doświadczeniami, wskazując zarówno jego zalety, jak i wady. Dzięki temu, masz możliwość dowiedzenia się, czy szablon spełnia swoje obietnice i czy jest odpowiedni do Twoich potrzeb.
Dodatkowo, opinie użytkowników mogą pomóc w ocenie łatwości obsługi szablonu. Niektóre szablony mogą być bardziej skomplikowane w konfiguracji i dostosowaniu, co może być problematyczne, zwłaszcza dla osób, które nie mają dużego doświadczenia w pracy z WordPress. Użytkownicy często dzielą się swoimi spostrzeżeniami na temat intuicyjności interfejsu i dostępności dokumentacji, co może znacząco ułatwić proces wyboru.
Warto również zwrócić uwagę na to, jak często szablon jest aktualizowany i czy deweloperzy reagują na zgłaszane problemy. Regularne aktualizacje są kluczowe dla zapewnienia bezpieczeństwa i zgodności z najnowszymi wersjami WordPress oraz wtyczkami. Opinie użytkowników mogą dostarczyć informacji na temat tego, jak szybko i skutecznie deweloperzy reagują na zgłaszane błędy i problemy.
Nie można również zapominać o społeczności związanej z danym szablonem. Aktywna społeczność użytkowników może być nieocenionym źródłem wsparcia i pomocy. Fora dyskusyjne, grupy na Facebooku czy inne platformy społecznościowe mogą dostarczyć odpowiedzi na pytania i rozwiązania problemów, z którymi możesz się spotkać podczas korzystania z szablonu.
Podsumowując, opinie użytkowników są niezwykle ważnym elementem procesu wyboru szablonu do WordPress. Dzięki nim możesz uniknąć potencjalnych problemów, dowiedzieć się więcej o funkcjonalności i wydajności szablonu oraz ocenić jego łatwość obsługi. Pamiętaj, aby zawsze sprawdzać opinie użytkowników przed podjęciem ostatecznej decyzji.
Testowanie szybkości ładowania

Wybierz szablon zoptymalizowany pod kątem szybkości ładowania. Szybkość ładowania strony internetowej ma ogromne znaczenie zarówno dla użytkowników, jak i dla wyszukiwarek internetowych. Strony, które ładują się wolno, mogą zniechęcić odwiedzających i negatywnie wpłynąć na ich doświadczenie. Ponadto, szybkość ładowania strony jest jednym z czynników, które wpływają na pozycję strony w wynikach wyszukiwania Google.
Pierwszym krokiem w ocenie szybkości ładowania szablonu jest skorzystanie z narzędzi do testowania wydajności, takich jak Google PageSpeed Insights, GTmetrix czy Pingdom. Te narzędzia pozwalają na przeprowadzenie testów szybkości ładowania strony i dostarczają szczegółowych raportów na temat jej wydajności. Dzięki nim możesz dowiedzieć się, jakie elementy strony wpływają na jej szybkość i jakie działania można podjąć, aby ją poprawić.
Warto również zwrócić uwagę na to, czy szablon jest zoptymalizowany pod kątem ładowania zasobów, takich jak obrazy, skrypty i style CSS. Szablony, które wykorzystują techniki takie jak lazy loading, minifikacja CSS i JavaScript oraz kompresja obrazów, mogą znacząco przyspieszyć czas ładowania strony. Dobrze zoptymalizowany szablon powinien minimalizować ilość zasobów, które muszą być załadowane, aby strona mogła się w pełni wyświetlić.
Kolejnym aspektem, który warto wziąć pod uwagę, jest zgodność szablonu z wtyczkami do cachowania, takimi jak WP Super Cache czy W3 Total Cache. Wtyczki te mogą znacząco poprawić wydajność strony, przechowując kopie statycznych wersji stron i dostarczając je użytkownikom zamiast generowania ich na bieżąco. Szablon, który jest zgodny z wtyczkami do cachowania, może zapewnić szybsze ładowanie strony i lepsze doświadczenie użytkowników.
Nie można również zapominać o testowaniu szablonu na różnych urządzeniach i przeglądarkach. Szybkość ładowania strony może się różnić w zależności od urządzenia i przeglądarki, dlatego ważne jest, aby upewnić się, że szablon działa sprawnie na wszystkich popularnych platformach. Testowanie na różnych urządzeniach pozwala na identyfikację potencjalnych problemów i dostosowanie szablonu w celu zapewnienia optymalnej wydajności.
Podsumowując, wybór szablonu zoptymalizowanego pod kątem szybkości ładowania jest kluczowy dla zapewnienia pozytywnego doświadczenia użytkowników i lepszej pozycji w wynikach wyszukiwania. Skorzystanie z narzędzi do testowania wydajności, optymalizacja zasobów oraz zgodność z wtyczkami do cachowania to tylko niektóre z kroków, które można podjąć, aby zapewnić szybką i wydajną stronę internetową.
Weryfikacja wsparcia technicznego

Ocena dostępności wsparcia technicznego dla wybranego szablonu jest niezwykle ważna. Nawet najbardziej zaawansowani użytkownicy mogą napotkać problemy techniczne lub pytania dotyczące konfiguracji szablonu, dlatego ważne jest, aby mieć dostęp do profesjonalnego wsparcia.
Pierwszym krokiem w ocenie wsparcia technicznego jest sprawdzenie, jakie formy wsparcia są oferowane przez dewelopera szablonu. Wiele płatnych szablonów oferuje różne formy wsparcia, takie jak fora dyskusyjne, systemy zgłoszeń, czaty na żywo czy wsparcie e-mailowe. Warto zastanowić się, która forma wsparcia będzie dla Ciebie najbardziej odpowiednia i czy jest ona dostępna dla wybranego szablonu.
Kolejnym aspektem, który warto wziąć pod uwagę, jest czas reakcji na zgłoszenia. Szybkość, z jaką deweloperzy odpowiadają na pytania i rozwiązują problemy, może mieć ogromne znaczenie, zwłaszcza w sytuacjach kryzysowych. Przed zakupem szablonu warto poszukać informacji na temat średniego czasu reakcji wsparcia technicznego, np. w opiniach użytkowników lub na stronach internetowych poświęconych recenzjom szablonów.
Warto również sprawdzić, czy deweloperzy oferują aktualizacje szablonu i jak często są one wydawane. Regularne aktualizacje są kluczowe dla zapewnienia bezpieczeństwa i zgodności z najnowszymi wersjami WordPress oraz wtyczkami. Szablony, które są regularnie aktualizowane, są mniej podatne na problemy techniczne i mogą zapewnić lepsze wsparcie na dłuższą metę.
Nie można również zapominać o dokumentacji i zasobach edukacyjnych. Dobrze przygotowana dokumentacja, tutoriale wideo oraz artykuły na blogu mogą znacząco ułatwić proces konfiguracji i dostosowania szablonu. Przed zakupem szablonu warto sprawdzić, czy deweloperzy oferują wystarczającą ilość materiałów edukacyjnych, które mogą pomóc w rozwiązaniu potencjalnych problemów.
Podsumowując, ocena dostępności wsparcia technicznego dla wybranego szablonu jest kluczowym elementem procesu wyboru. Sprawdzenie form wsparcia, czasu reakcji, częstotliwości aktualizacji oraz dostępności dokumentacji i zasobów edukacyjnych może pomóc w podjęciu świadomej decyzji i zapewnić, że będziesz mógł liczyć na pomoc w razie potrzeby.
Przegląd dostępnych funkcji

Ocena responsywności i kompatybilności z wtyczkami to kluczowe aspekty, które należy wziąć pod uwagę przy wyborze szablonu do WordPress. Responsywność szablonu oznacza, że strona internetowa będzie wyglądać i działać dobrze na różnych urządzeniach, takich jak komputery stacjonarne, laptopy, tablety i smartfony. W dzisiejszych czasach, kiedy coraz więcej osób przegląda internet na urządzeniach mobilnych, responsywność jest absolutnie niezbędna.
Pierwszym krokiem w ocenie responsywności szablonu jest przetestowanie go na różnych urządzeniach i przeglądarkach. Warto sprawdzić, jak strona wygląda i działa na małych ekranach, takich jak smartfony, oraz na większych ekranach, takich jak tablety i komputery stacjonarne. Responsywny szablon powinien automatycznie dostosowywać układ strony i elementy interfejsu do rozmiaru ekranu, zapewniając optymalne doświadczenie użytkownika.
Kolejnym aspektem, który warto wziąć pod uwagę, jest kompatybilność szablonu z popularnymi wtyczkami do WordPress. Wtyczki są niezwykle ważnym elementem ekosystemu WordPress, ponieważ pozwalają na rozszerzenie funkcjonalności strony internetowej. Przed wyborem szablonu, warto sprawdzić, czy jest on zgodny z wtyczkami, które planujesz używać, takimi jak wtyczki do SEO, formularzy kontaktowych, e-commerce czy galerii zdjęć.
Warto również zwrócić uwagę na to, jakie dodatkowe funkcje oferuje szablon. Niektóre szablony mogą zawierać wbudowane narzędzia do tworzenia stron, takie jak Visual Composer czy Elementor, które umożliwiają łatwe tworzenie i edytowanie układu strony za pomocą przeciągania i upuszczania elementów. Inne szablony mogą oferować zaawansowane opcje personalizacji, takie jak możliwość zmiany kolorów, czcionek czy układu strony bez konieczności modyfikowania kodu.
Nie można również zapominać o funkcjach związanych z SEO (Search Engine Optimization). Szablon zoptymalizowany pod kątem SEO może pomóc w poprawie pozycji strony w wynikach wyszukiwania, co może przyczynić się do zwiększenia ruchu na stronie. Warto sprawdzić, czy szablon oferuje wsparcie dla wtyczek SEO, takich jak Yoast SEO, oraz czy zawiera funkcje takie jak zoptymalizowane nagłówki, meta tagi czy struktura URL.
Podsumowując, ocena responsywności i kompatybilności z wtyczkami jest kluczowym elementem procesu wyboru szablonu do WordPress. Przetestowanie szablonu na różnych urządzeniach, sprawdzenie zgodności z popularnymi wtyczkami oraz ocena dodatkowych funkcji i opcji personalizacji może pomóc w podjęciu świadomej decyzji i zapewnić, że wybrany szablon spełni wszystkie Twoje potrzeby.
Ocena estetyki i designu

Dobór kolorystyki i spójności wizualnej szablonu to ważne aspekty, które wpływają na ogólny wygląd i odbiór strony internetowej. Estetyka i design szablonu mają ogromne znaczenie, ponieważ to one tworzą pierwsze wrażenie na odwiedzających i mogą wpływać na ich decyzję o pozostaniu na stronie lub jej opuszczeniu.
Pierwszym krokiem w ocenie estetyki szablonu jest analiza jego kolorystyki. Kolory mają ogromny wpływ na emocje i percepcję użytkowników, dlatego ważne jest, aby wybrać szablon, który używa odpowiednich kolorów zgodnych z Twoją marką i przekazem. Warto zastanowić się, jakie kolory najlepiej oddają charakter Twojej strony i czy szablon oferuje możliwość łatwej zmiany kolorów, jeśli zajdzie taka potrzeba.
Kolejnym aspektem, który warto wziąć pod uwagę, jest spójność wizualna szablonu. Spójność oznacza, że wszystkie elementy strony, takie jak nagłówki, przyciski, obrazy czy ikony, są zaprojektowane w jednolitym stylu i harmonijnie ze sobą współgrają. Spójny design tworzy profesjonalny wygląd strony i ułatwia użytkownikom nawigację oraz znalezienie potrzebnych informacji.
Warto również zwrócić uwagę na typografię używaną w szablonie. Czcionki mają duże znaczenie dla czytelności i estetyki strony, dlatego ważne jest, aby wybrać szablon, który oferuje odpowiednie czcionki i możliwość ich dostosowania. Warto zastanowić się, czy szablon pozwala na zmianę czcionek oraz ich rozmiaru, koloru i stylu, aby dopasować je do Twoich potrzeb.
Nie można również zapominać o układzie strony. Układ strony odnosi się do rozmieszczenia różnych elementów na stronie, takich jak nagłówki, treść, obrazy czy przyciski. Dobrze zaprojektowany układ strony powinien być intuicyjny i ułatwiać użytkownikom nawigację oraz znalezienie potrzebnych informacji. Warto zastanowić się, czy szablon oferuje różne układy strony i możliwość ich dostosowania do Twoich potrzeb.
Podsumowując, dobór kolorystyki i spójności wizualnej szablonu to kluczowe aspekty, które wpływają na ogólny wygląd i odbiór strony internetowej. Analiza kolorystyki, spójności wizualnej, typografii oraz układu strony może pomóc w podjęciu świadomej decyzji i zapewnić, że wybrany szablon będzie estetyczny, profesjonalny i zgodny z Twoją marką.
Najlepsze motywy do tworzenia profesjonalnych stron internetowych
Wybór motywu dla Twojej strony internetowej jest kluczowy, jeśli chcesz, aby Twoja witryna wyglądała profesjonalnie i działała bez zarzutu. Na rynku istnieje wiele płatnych motywów do WordPress, które oferują szeroki wachlarz funkcji i możliwości dostosowania. W tej części zaprezentujemy kilka z najlepszych motywów, które pomogą Ci stworzyć profesjonalną stronę internetową, spełniającą wszystkie Twoje potrzeby.
Divi

Divi to jeden z najbardziej popularnych i wszechstronnych motywów do WordPress, który zdobył uznanie wśród użytkowników na całym świecie. Jego intuicyjny kreator stron z wieloma funkcjami sprawia, że tworzenie profesjonalnych stron internetowych jest proste i przyjemne.
Divi oferuje intuicyjny kreator stron, który umożliwia tworzenie zaawansowanych układów bez konieczności znajomości kodowania. Dzięki funkcji „drag and drop” możesz łatwo dodawać, usuwać i przesuwać elementy na swojej stronie, co pozwala na pełną kontrolę nad jej wyglądem i funkcjonalnością. Kreator stron Divi oferuje również szeroki wachlarz modułów, takich jak galerie, formularze kontaktowe, suwaki, liczniki i wiele innych, które można łatwo dostosować do swoich potrzeb.
Kolejną zaletą Divi jest jego responsywność. Motyw ten automatycznie dostosowuje się do różnych rozmiarów ekranów, co zapewnia, że Twoja strona będzie wyglądać świetnie zarówno na komputerach, jak i na urządzeniach mobilnych. Ponadto, Divi oferuje możliwość podglądu w czasie rzeczywistym, dzięki czemu możesz zobaczyć, jak Twoja strona będzie wyglądać na różnych urządzeniach jeszcze przed jej opublikowaniem.
Divi jest również znany ze swojej elastyczności. Możesz dostosować praktycznie każdy aspekt swojej strony, od kolorów i czcionek, po układ i animacje. Motyw ten oferuje również szeroki wachlarz gotowych szablonów, które można łatwo zaimportować i dostosować do swoich potrzeb. Dzięki temu możesz szybko stworzyć profesjonalnie wyglądającą stronę, nawet jeśli nie masz doświadczenia w projektowaniu stron internetowych.
Kreator stron Divi jest również wyposażony w funkcje SEO, które pomagają poprawić widoczność Twojej strony w wynikach wyszukiwania. Dzięki wbudowanym narzędziom SEO możesz łatwo optymalizować swoje treści i metadane, co przyczynia się do lepszej pozycji w wyszukiwarkach.
Divi oferuje również szerokie możliwości integracji z innymi narzędziami i usługami. Możesz łatwo zintegrować swoją stronę z popularnymi platformami e-commerce, takimi jak WooCommerce, co pozwala na tworzenie sklepów internetowych. Ponadto, Divi wspiera integrację z narzędziami do marketingu e-mailowego, takimi jak MailChimp, co ułatwia zarządzanie kampaniami marketingowymi.
Divi jest również znany ze swojej doskonałej obsługi klienta. Użytkownicy mogą liczyć na wsparcie techniczne 24/7 oraz dostęp do obszernej bazy wiedzy, która zawiera liczne poradniki i samouczki. Dzięki temu, nawet jeśli napotkasz na jakiekolwiek problemy, możesz liczyć na szybką i profesjonalną pomoc.
Divi to doskonały wybór dla osób, które chcą stworzyć profesjonalną stronę internetową bez konieczności znajomości kodowania. Jego intuicyjny kreator stron, szeroki wachlarz funkcji i możliwości dostosowania sprawiają, że jest to jeden z najlepszych płatnych motywów do WordPress dostępnych na rynku.
Avada

Avada to kolejny lider wśród płatnych motywów do WordPress, który zdobył ogromną popularność wśród użytkowników na całym świecie. Jest to jeden z najlepiej sprzedających się motywów na platformie ThemeForest, co świadczy o jego wysokiej jakości i niezawodności.
Avada oferuje szeroki wachlarz funkcji i możliwości dostosowania, które pozwalają na tworzenie profesjonalnych stron internetowych o różnorodnym charakterze. Motyw ten jest wyposażony w intuicyjny kreator stron Fusion Builder, który umożliwia tworzenie zaawansowanych układów za pomocą funkcji „drag and drop”. Dzięki temu możesz łatwo dodawać, usuwać i przesuwać elementy na swojej stronie, co pozwala na pełną kontrolę nad jej wyglądem i funkcjonalnością.
Jedną z największych zalet Avada jest jego wszechstronność. Motyw ten oferuje szeroki wachlarz gotowych szablonów, które można łatwo zaimportować i dostosować do swoich potrzeb. Szablony te obejmują różnorodne branże i style, co sprawia, że Avada jest idealnym wyborem zarówno dla firm, jak i dla osób prywatnych. Możesz szybko stworzyć profesjonalnie wyglądającą stronę, niezależnie od tego, czy prowadzisz bloga, sklep internetowy, czy stronę firmową.
Avada jest również znany ze swojej responsywności. Motyw ten automatycznie dostosowuje się do różnych rozmiarów ekranów, co zapewnia, że Twoja strona będzie wyglądać świetnie zarówno na komputerach, jak i na urządzeniach mobilnych. Ponadto, Avada oferuje możliwość podglądu w czasie rzeczywistym, dzięki czemu możesz zobaczyć, jak Twoja strona będzie wyglądać na różnych urządzeniach jeszcze przed jej opublikowaniem.
Kolejną zaletą Avada jest jego elastyczność. Możesz dostosować praktycznie każdy aspekt swojej strony, od kolorów i czcionek, po układ i animacje. Motyw ten oferuje również szeroki wachlarz modułów, takich jak galerie, formularze kontaktowe, suwaki, liczniki i wiele innych, które można łatwo dostosować do swoich potrzeb. Dzięki temu możesz stworzyć stronę, która będzie idealnie odpowiadać Twoim wymaganiom.
Avada oferuje również szerokie możliwości integracji z innymi narzędziami i usługami. Możesz łatwo zintegrować swoją stronę z popularnymi platformami e-commerce, takimi jak WooCommerce, co pozwala na tworzenie sklepów internetowych. Ponadto, Avada wspiera integrację z narzędziami do marketingu e-mailowego, takimi jak MailChimp, co ułatwia zarządzanie kampaniami marketingowymi.
Motyw Avada jest również wyposażony w funkcje SEO, które pomagają poprawić widoczność Twojej strony w wynikach wyszukiwania. Dzięki wbudowanym narzędziom SEO możesz łatwo optymalizować swoje treści i metadane, co przyczynia się do lepszej pozycji w wyszukiwarkach. Ponadto, Avada oferuje wsparcie dla popularnych wtyczek SEO, takich jak Yoast SEO, co dodatkowo ułatwia zarządzanie optymalizacją strony.
Avada jest również znany ze swojej doskonałej obsługi klienta. Użytkownicy mogą liczyć na wsparcie techniczne 24/7 oraz dostęp do obszernej bazy wiedzy, która zawiera liczne poradniki i samouczki. Dzięki temu, nawet jeśli napotkasz na jakiekolwiek problemy, możesz liczyć na szybką i profesjonalną pomoc.
Avada to doskonały wybór dla osób, które chcą stworzyć profesjonalną stronę internetową o różnorodnym charakterze. Jego wszechstronność, szeroki wachlarz funkcji i możliwości dostosowania sprawiają, że jest to jeden z najlepszych płatnych motywów do WordPress dostępnych na rynku.
BeTheme

BeTheme to kolejny popularny płatny motyw do WordPress, który zdobył uznanie wśród użytkowników na całym świecie. Jego intuicyjny interfejs ułatwiający tworzenie profesjonalnych stron sprawia, że jest to idealny wybór zarówno dla początkujących, jak i dla zaawansowanych użytkowników.
BeTheme oferuje szeroki wachlarz funkcji i możliwości dostosowania, które pozwalają na tworzenie profesjonalnych stron internetowych o różnorodnym charakterze. Motyw ten jest wyposażony w intuicyjny kreator stron Muffin Builder, który umożliwia tworzenie zaawansowanych układów za pomocą funkcji „drag and drop”. Dzięki temu możesz łatwo dodawać, usuwać i przesuwać elementy na swojej stronie, co pozwala na pełną kontrolę nad jej wyglądem i funkcjonalnością.
Jedną z największych zalet BeTheme jest jego wszechstronność. Motyw ten oferuje ponad 600 gotowych szablonów, które można łatwo zaimportować i dostosować do swoich potrzeb. Szablony te obejmują różnorodne branże i style, co sprawia, że BeTheme jest idealnym wyborem zarówno dla firm, jak i dla osób prywatnych. Możesz szybko stworzyć profesjonalnie wyglądającą stronę, niezależnie od tego, czy prowadzisz bloga, sklep internetowy, czy stronę firmową.
BeTheme jest również znany ze swojej responsywności. Motyw ten automatycznie dostosowuje się do różnych rozmiarów ekranów, co zapewnia, że Twoja strona będzie wyglądać świetnie zarówno na komputerach, jak i na urządzeniach mobilnych. Ponadto, BeTheme oferuje możliwość podglądu w czasie rzeczywistym, dzięki czemu możesz zobaczyć, jak Twoja strona będzie wyglądać na różnych urządzeniach jeszcze przed jej opublikowaniem.
Kolejną zaletą BeTheme jest jego elastyczność. Możesz dostosować praktycznie każdy aspekt swojej strony, od kolorów i czcionek, po układ i animacje. Motyw ten oferuje również szeroki wachlarz modułów, takich jak galerie, formularze kontaktowe, suwaki, liczniki i wiele innych, które można łatwo dostosować do swoich potrzeb. Dzięki temu możesz stworzyć stronę, która będzie idealnie odpowiadać Twoim wymaganiom.
BeTheme oferuje również szerokie możliwości integracji z innymi narzędziami i usługami. Możesz łatwo zintegrować swoją stronę z popularnymi platformami e-commerce, takimi jak WooCommerce, co pozwala na tworzenie sklepów internetowych. Ponadto, BeTheme wspiera integrację z narzędziami do marketingu e-mailowego, takimi jak MailChimp, co ułatwia zarządzanie kampaniami marketingowymi.
Motyw BeTheme jest również wyposażony w funkcje SEO, które pomagają poprawić widoczność Twojej strony w wynikach wyszukiwania. Dzięki wbudowanym narzędziom SEO możesz łatwo optymalizować swoje treści i metadane, co przyczynia się do lepszej pozycji w wyszukiwarkach. Ponadto, BeTheme oferuje wsparcie dla popularnych wtyczek SEO, takich jak Yoast SEO, co dodatkowo ułatwia zarządzanie optymalizacją strony.
BeTheme jest również znany ze swojej doskonałej obsługi klienta. Użytkownicy mogą liczyć na wsparcie techniczne 24/7 oraz dostęp do obszernej bazy wiedzy, która zawiera liczne poradniki i samouczki. Dzięki temu, nawet jeśli napotkasz na jakiekolwiek problemy, możesz liczyć na szybką i profesjonalną pomoc.
BeTheme to doskonały wybór dla osób, które chcą stworzyć profesjonalną stronę internetową o różnorodnym charakterze. Jego wszechstronność, szeroki wachlarz funkcji i możliwości dostosowania sprawiają, że jest to jeden z najlepszych płatnych motywów do WordPress dostępnych na rynku.
Kadence – wsparcie i dokumentacja

Kadence to jeden z najbardziej wszechstronnych i elastycznych darmowych motywów dostępnych na rynku. Jego popularność wynika nie tylko z zaawansowanych funkcji, ale także z doskonałego wsparcia i dokumentacji, które są dostępne dla użytkowników.
Wsparcie techniczne oferowane przez Kadence jest na najwyższym poziomie. Użytkownicy mają dostęp do forum wsparcia, gdzie mogą zadawać pytania i uzyskiwać odpowiedzi od innych użytkowników oraz od zespołu wsparcia Kadence. Forum jest aktywnie moderowane, co oznacza, że odpowiedzi na pytania są udzielane szybko i są zazwyczaj bardzo pomocne. Dodatkowo, Kadence oferuje wsparcie przez e-mail, co jest idealne dla bardziej skomplikowanych problemów, które wymagają indywidualnego podejścia.
Dokumentacja Kadence jest równie imponująca. Strona internetowa Kadence zawiera szczegółowe przewodniki i artykuły, które obejmują wszystkie aspekty korzystania z motywu. Dokumentacja jest dobrze zorganizowana i łatwa do nawigacji, co sprawia, że nawet początkujący użytkownicy mogą szybko znaleźć potrzebne informacje. Przewodniki obejmują wszystko, od podstawowej instalacji i konfiguracji, po zaawansowane dostosowywanie i optymalizację.
Kadence oferuje również liczne samouczki wideo, które są dostępne na ich kanale YouTube. Te filmy są szczególnie przydatne dla wizualnych uczniów, którzy wolą oglądać kroki w akcji, zamiast czytać instrukcje. Samouczki obejmują szeroki zakres tematów, od podstawowych funkcji motywu, po bardziej zaawansowane techniki dostosowywania.
Jednym z unikalnych aspektów wsparcia Kadence jest ich społeczność użytkowników. Kadence ma aktywną społeczność na różnych platformach społecznościowych, takich jak Facebook i Twitter, gdzie użytkownicy mogą dzielić się swoimi doświadczeniami, zadawać pytania i uzyskiwać wsparcie od innych członków społeczności. To nie tylko ułatwia rozwiązywanie problemów, ale także daje użytkownikom możliwość nauki od innych i dzielenia się swoimi własnymi doświadczeniami.
Wsparcie i dokumentacja oferowane przez Kadence są na najwyższym poziomie. Niezależnie od tego, czy jesteś początkującym użytkownikiem, czy doświadczonym webmasterem, możesz być pewien, że znajdziesz potrzebne informacje i wsparcie, aby w pełni wykorzystać potencjał tego motywu.
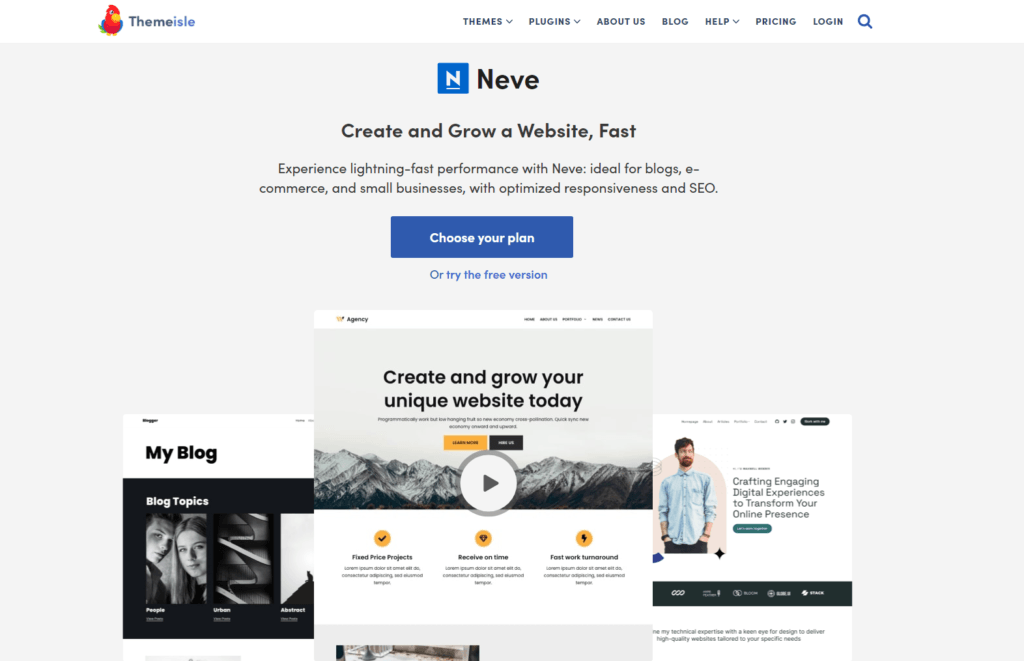
Neve – optymalizacja SEO

Neve to motyw, który zyskał ogromną popularność dzięki swojej wyjątkowej optymalizacji SEO. W dzisiejszym cyfrowym świecie, gdzie konkurencja o wysokie pozycje w wynikach wyszukiwania jest intensywna, posiadanie dobrze zoptymalizowanego motywu może znacząco wpłynąć na sukces Twojej strony internetowej.
Jednym z kluczowych aspektów, które wyróżniają Neve, jest jego prędkość ładowania. Szybkość ładowania strony jest jednym z najważniejszych czynników rankingowych w algorytmach wyszukiwarek, takich jak Google. Neve jest zaprojektowany z myślą o minimalizacji czasu ładowania, co jest osiągane poprzez lekką strukturę kodu i optymalizację zasobów. Dzięki temu, strony oparte na Neve ładują się błyskawicznie, co nie tylko poprawia doświadczenie użytkowników, ale także pozytywnie wpływa na pozycje w wynikach wyszukiwania.
Neve jest również w pełni responsywny, co oznacza, że Twoja strona będzie wyglądać i działać doskonale na różnych urządzeniach, w tym na smartfonach i tabletach. Responsywność jest kolejnym kluczowym czynnikiem SEO, ponieważ wyszukiwarki preferują strony, które oferują doskonałe doświadczenia użytkownikom mobilnym. Motyw automatycznie dostosowuje układ strony do rozmiaru ekranu, co zapewnia, że wszystkie elementy są czytelne i łatwe do nawigacji na każdym urządzeniu.
Kolejnym ważnym aspektem SEO, który Neve doskonale obsługuje, jest struktura kodu HTML. Neve jest zaprojektowany z myślą o najlepszych praktykach SEO, co oznacza, że kod jest czysty, dobrze zorganizowany i zgodny z najnowszymi standardami. To ułatwia wyszukiwarkom indeksowanie Twojej strony i lepsze zrozumienie jej zawartości. Dodatkowo, Neve jest kompatybilny z popularnymi wtyczkami SEO, takimi jak Yoast SEO, co daje Ci jeszcze większą kontrolę nad optymalizacją Twojej strony.
Neve oferuje również zaawansowane opcje dostosowywania meta tagów i nagłówków, które są kluczowe dla optymalizacji SEO. Możesz łatwo dostosować tytuły stron, meta opisy i nagłówki H1-H6, co pozwala na lepsze targetowanie słów kluczowych i poprawę widoczności w wynikach wyszukiwania. Motyw wspiera również schema markup, co jest kolejnym ważnym elementem SEO, pomagającym wyszukiwarkom lepiej zrozumieć strukturę i treść Twojej strony.
Neve to motyw, który oferuje wyjątkową optymalizację SEO. Dzięki szybkiemu ładowaniu, responsywności, czystej strukturze kodu i zaawansowanym opcjom dostosowywania, Neve pomaga Twojej stronie osiągnąć lepsze wyniki w wyszukiwarkach i przyciągnąć więcej odwiedzających.
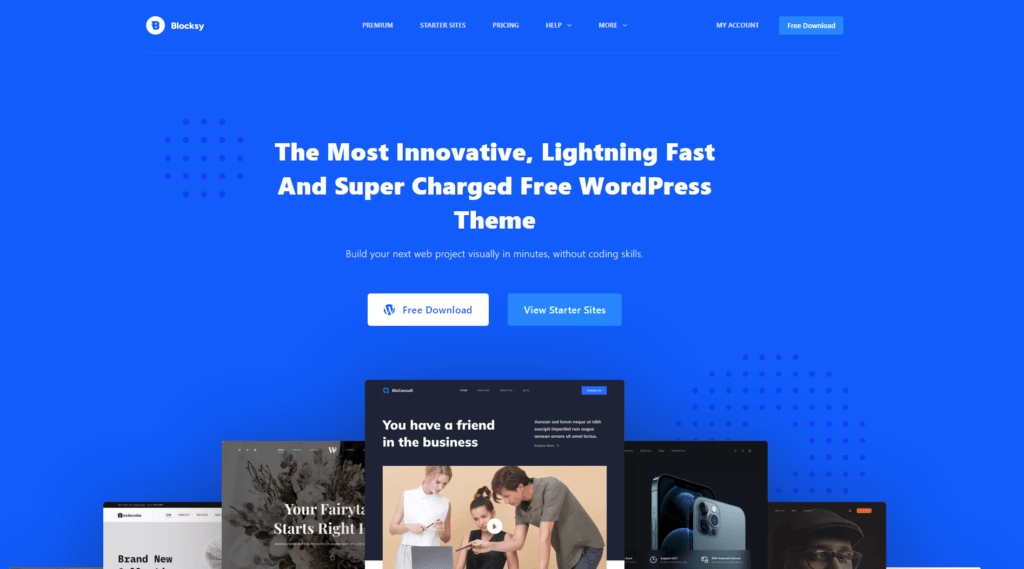
Blocksy – integracja z WooCommerce

Blocksy to motyw, który wyróżnia się swoją doskonałą integracją z WooCommerce, co czyni go idealnym wyborem dla osób, które chcą stworzyć profesjonalny sklep internetowy. WooCommerce to najpopularniejsza wtyczka e-commerce dla WordPressa, a Blocksy został zaprojektowany z myślą o maksymalnym wykorzystaniu jej możliwości.
Jednym z najważniejszych aspektów integracji Blocksy z WooCommerce jest łatwość konfiguracji. Motyw oferuje intuicyjny kreator instalacji, który prowadzi Cię przez proces konfiguracji sklepu krok po kroku. Dzięki temu, nawet osoby bez doświadczenia w tworzeniu stron internetowych mogą szybko i łatwo skonfigurować swój sklep. Blocksy automatycznie dostosowuje układ strony sklepu, aby był zgodny z najlepszymi praktykami e-commerce, co zapewnia doskonałe doświadczenie użytkowników.
Blocksy oferuje również szeroką gamę opcji dostosowywania, które pozwalają na pełne personalizowanie wyglądu i funkcjonalności sklepu. Możesz łatwo zmieniać układ strony, kolory, czcionki i inne elementy wizualne, aby dopasować sklep do swojej marki. Motyw wspiera również zaawansowane opcje dostosowywania stron produktowych, koszyka i kasy, co pozwala na tworzenie unikalnych i atrakcyjnych stron, które przyciągają klientów.
Jednym z kluczowych elementów integracji Blocksy z WooCommerce jest wsparcie dla dynamicznych funkcji e-commerce. Motyw obsługuje takie funkcje, jak szybki podgląd produktów, filtry produktów, wishlisty i porównywarki produktów, co znacząco poprawia doświadczenie użytkowników i zwiększa szanse na konwersję. Dodatkowo, Blocksy jest kompatybilny z popularnymi wtyczkami do zarządzania zapasami, płatnościami i wysyłką, co pozwala na pełną automatyzację procesów e-commerce.
Blocksy jest również zoptymalizowany pod kątem prędkości ładowania, co jest kluczowe dla sklepów internetowych. Szybkość ładowania strony ma bezpośredni wpływ na doświadczenie użytkowników i współczynnik konwersji. Blocksy minimalizuje czas ładowania poprzez lekką strukturę kodu i optymalizację zasobów, co zapewnia błyskawiczne ładowanie stron sklepu.
Kolejnym ważnym aspektem jest responsywność motywu. Blocksy jest w pełni responsywny, co oznacza, że Twój sklep będzie wyglądał i działał doskonale na różnych urządzeniach, w tym na smartfonach i tabletach. Responsywność jest kluczowa dla sklepów internetowych, ponieważ coraz więcej użytkowników dokonuje zakupów za pomocą urządzeń mobilnych. Blocksy automatycznie dostosowuje układ strony do rozmiaru ekranu, co zapewnia, że wszystkie elementy są czytelne i łatwe do nawigacji na każdym urządzeniu.
Blocksy to motyw, który oferuje doskonałą integrację z WooCommerce, co czyni go idealnym wyborem dla osób, które chcą stworzyć profesjonalny sklep internetowy. Dzięki łatwości konfiguracji, szerokim opcjom dostosowywania, wsparciu dla dynamicznych funkcji e-commerce i optymalizacji prędkości ładowania, Blocksy pomaga stworzyć sklep, który przyciąga klientów i zwiększa sprzedaż.
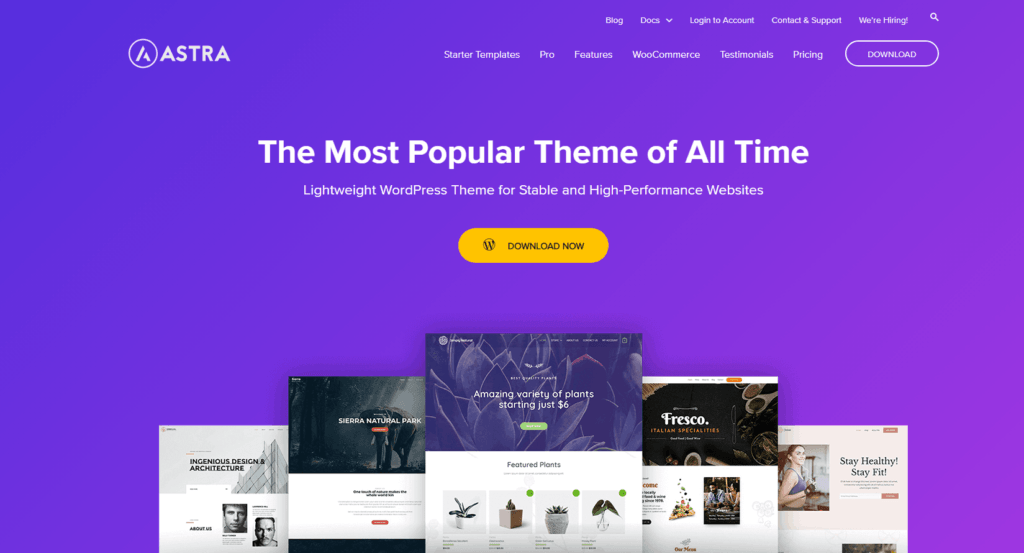
Astra – lekkość i szybkość ładowania

Astra to jeden z najpopularniejszych motywów WordPress, który zyskał uznanie dzięki swojej lekkości i szybkości ładowania. W dzisiejszym cyfrowym świecie, gdzie użytkownicy oczekują błyskawicznego dostępu do treści, prędkość ładowania strony jest kluczowym czynnikiem sukcesu.
Jednym z najważniejszych aspektów, które wyróżniają Astra, jest jej minimalna waga. Motyw jest zaprojektowany z myślą o minimalizacji obciążenia serwera, co jest osiągane poprzez lekką strukturę kodu i optymalizację zasobów. Astra nie zawiera zbędnych skryptów i stylów, co znacząco przyspiesza czas ładowania strony. Dzięki temu, strony oparte na Astra ładują się błyskawicznie, co nie tylko poprawia doświadczenie użytkowników, ale także pozytywnie wpływa na pozycje w wynikach wyszukiwania.
Astra jest również w pełni zoptymalizowana pod kątem prędkości ładowania. Motyw wykorzystuje nowoczesne technologie, takie jak lazy loading obrazów, co pozwala na ładowanie obrazów tylko wtedy, gdy są one widoczne na ekranie. To znacząco zmniejsza czas ładowania strony i pozwala na szybsze przeglądanie treści przez użytkowników. Dodatkowo, Astra jest kompatybilna z popularnymi wtyczkami do optymalizacji prędkości, takimi jak WP Rocket, co daje jeszcze większą kontrolę nad prędkością ładowania strony.
Kolejnym kluczowym aspektem, który przyczynia się do szybkości ładowania Astra, jest jej responsywność. Motyw jest w pełni responsywny, co oznacza, że Twoja strona będzie wyglądać i działać doskonale na różnych urządzeniach, w tym na smartfonach i tabletach. Responsywność jest kluczowa dla prędkości ładowania, ponieważ motyw automatycznie dostosowuje układ strony do rozmiaru ekranu, co zapewnia, że wszystkie elementy są czytelne i łatwe do nawigacji na każdym urządzeniu.
Astra oferuje również szeroką gamę opcji dostosowywania, które pozwalają na pełne personalizowanie wyglądu i funkcjonalności strony. Możesz łatwo zmieniać układ strony, kolory, czcionki i inne elementy wizualne, aby dopasować stronę do swojej marki. Motyw wspiera również zaawansowane opcje dostosowywania nagłówków, stopki i stron archiwalnych, co pozwala na tworzenie unikalnych i atrakcyjnych stron, które przyciągają użytkowników.
Jednym z unikalnych aspektów Astra jest jej kompatybilność z popularnymi kreatorami stron, takimi jak Elementor i Beaver Builder. Dzięki temu, możesz łatwo tworzyć i dostosowywać strony za pomocą intuicyjnych narzędzi do przeciągania i upuszczania, co znacząco przyspiesza proces tworzenia strony. Astra oferuje również gotowe szablony stron, które można łatwo zaimportować i dostosować do swoich potrzeb, co pozwala na szybkie uruchomienie strony bez konieczności pisania kodu.
Astra to motyw, który oferuje wyjątkową lekkość i szybkość ładowania. Dzięki minimalnej wadze, optymalizacji prędkości ładowania, responsywności i szerokim opcjom dostosowywania, Astra pomaga stworzyć stronę, która nie tylko wygląda profesjonalnie, ale także działa błyskawicznie, co poprawia doświadczenie użytkowników i pozytywnie wpływa na pozycje w wynikach wyszukiwania.
Oto tabela porównawcza zawierająca podsumowanie i ceny dla darmowych i płatnych szablonów WordPress:
| Kategoria | Darmowe Szablony | Płatne Szablony |
|---|---|---|
| Funkcje | Ograniczone funkcje, podstawowa personalizacja | Szeroka gama funkcji, zaawansowana personalizacja |
| Bezpieczeństwo i aktualizacje | Aktualizacje mogą być rzadkie, brak wsparcia technicznego | Regularne aktualizacje, wsparcie techniczne |
| Personalizacja i unikalność | Ograniczone opcje personalizacji, mniejsza unikalność | Pełna personalizacja, możliwość stworzenia unikalnej strony |
| Wsparcie techniczne | Ograniczone wsparcie, głównie od społeczności | Profesjonalne wsparcie techniczne, szybkie rozwiązanie problemów |
| Koszt | Bezpłatne | Zazwyczaj od 40 do 100 USD za szablon |
| Przykłady popularnych szablonów | Kadence, Neve, Astra | Divi, Avada, BeTheme, Blocksy |

Rafał Jóśko
Lokalizacja: Lublin
Pomagam firmom przejść przez chaos świata online. Z ponad 15-letnim doświadczeniem i ponad 360 zrealizowanymi projektami oferuję kompleksowe prowadzenie działań digital: od strategii, przez hosting, SEO i automatyzacje, aż po skuteczne kampanie marketingowe. Tworzę spójne procesy, koordynuję zespoły i eliminuję niepotrzebne koszty – Ty skupiasz się na biznesie, ja dbam o resztę.
Wspieram zarówno startupy, jak i rozwinięte firmy B2B/B2C. Działam z Lublina, ale efekty mojej pracy sięgają daleko poza granice Polski.